キャッチゲームの基本の動き
アフィリエイトリンクが含まれてます
前回は、プレイヤーを動かすところまでやりました。⤵️
今回は、アイテムも落ちてくるところまでやってみるよ😉
✅ プレイヤーは左右に動く
✅ アイテムは上から下に落ちる
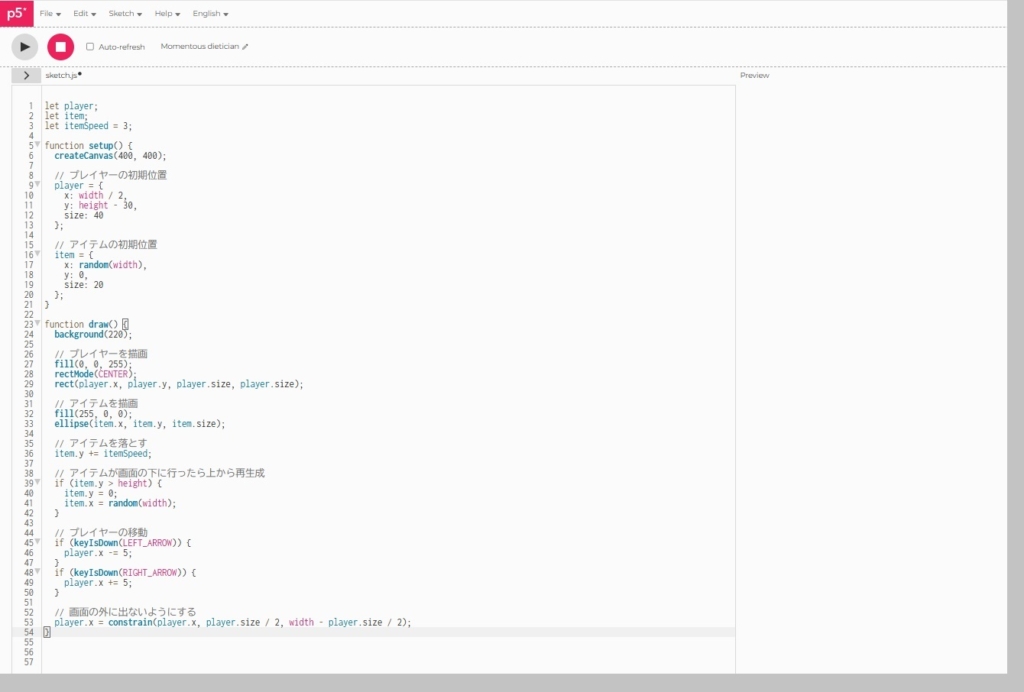
let player;
let item;
let itemSpeed = 3;
function setup() {
createCanvas(400, 400);
// プレイヤーの初期位置
player = {
x: width / 2,
y: height - 30,
size: 40
};
// アイテムの初期位置
item = {
x: random(width),
y: 0,
size: 20
};
}
function draw() {
background(220);
// プレイヤーを描画
fill(0, 0, 255);
rectMode(CENTER);
rect(player.x, player.y, player.size, player.size);
// アイテムを描画
fill(255, 0, 0);
ellipse(item.x, item.y, item.size);
// アイテムを落とす
item.y += itemSpeed;
// アイテムが画面の下に行ったら上から再生成
if (item.y > height) {
item.y = 0;
item.x = random(width);
}
// プレイヤーの移動
if (keyIsDown(LEFT_ARROW)) {
player.x -= 5;
}
if (keyIsDown(RIGHT_ARROW)) {
player.x += 5;
}
// 画面の外に出ないようにする
player.x = constrain(player.x, player.size / 2, width - player.size / 2);
}コードをコピペして貼り付けてね👍

コードが長くなってきたね。😅
再生ボタンを押して、動きを確認してみて👍😉
ちゃんと動きましたねー!😊
解説
- setup() でプレイヤーとアイテムの初期位置を設定
- draw() でプレイヤーを動かし、アイテムを落とす
- アイテムが下まで落ちたら、ランダムな位置で再生成
- keyIsDown() を使ってプレイヤーを左右に移動
色の変え方
プレイヤーの色 fill(0, 0, 255);
アイテムの色 fill(255, 0, 0);
背景色(薄いグレー) background(220);
background() は、キャンバス全体の背景色を決める
220 はグレーの明るさ(0が黒、255が白)
色を変えたいなら、この fill(R, G, B);
の値を好きな数に変えてみるといいよ!🎨✨
次回は、当たり判定を実装します。







