キャッチゲームを作る準備
アフィリエイトリンクが含まれてます
- プレイヤーを作る
- 画面の下に動かせるキャラ(四角形や円)を
- 配置左右キーで動かせるようにする
- アイテムを落とす
- ランダムな位置からアイテム(円や四角)を落とす
- 下まで落ちたら消える
- キャッチ判定をする
- プレイヤーとアイテムが重なったらポイントを加算
- キャッチしたアイテムを消す
- スコア表示
まずはプレイヤーを左右に動かせるようにするところからやってみよう!
コードはこんな感じ😀
let playerX; // プレイヤーのX座標
let playerY;
let playerSize = 50; // プレイヤーのサイズ
let speed = 5; // 移動スピード
function setup() {
createCanvas(400, 400);
playerX = width / 2; // プレイヤーを画面中央に配置
playerY = height - 30; // 画面の下の方に配置
}
function draw() {
background(220);
// プレイヤーを描画
rectMode(CENTER);
rect(playerX, playerY, playerSize, 10);
// キー入力で左右に移動
if (keyIsDown(LEFT_ARROW)) {
playerX -= speed;
}
if (keyIsDown(RIGHT_ARROW)) {
playerX += speed;
}
// 画面端で止まるようにする
playerX = constrain(playerX, playerSize / 2, width - playerSize / 2);
}
前回のコードが残ってる人は削除して、上のコードをコピペしてね。👍

コピペしたらこんな感じ😉

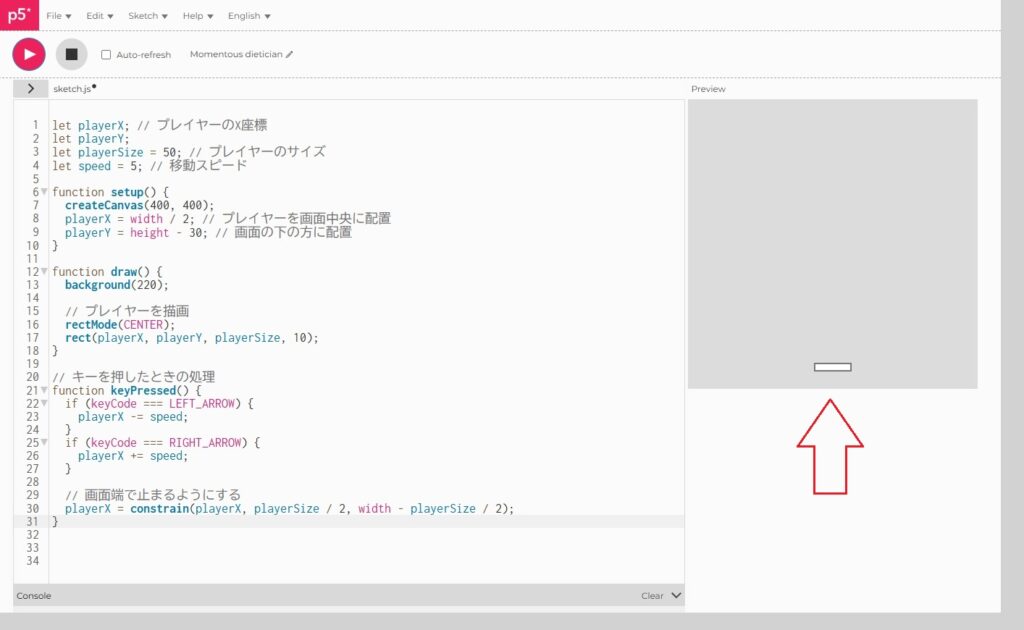
スタートボタンを押すと長方形のプレイヤーが表示されました。😲

キーボードの左右の矢印でプレイヤーをコントロールするよ⌨️
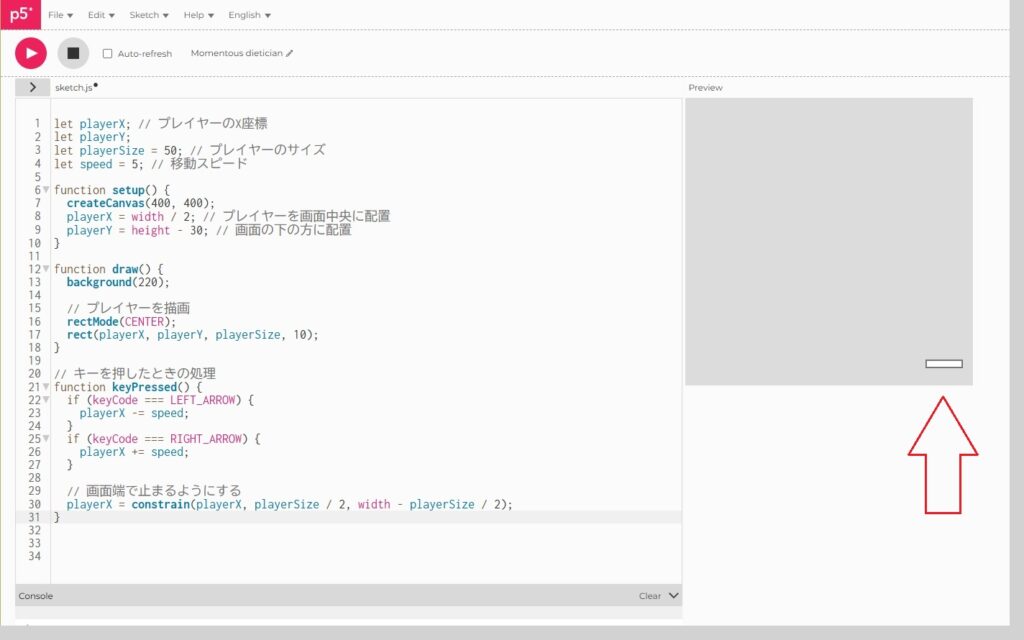
画像は右矢印を何回かクリックしたよ。⇒
じゃぁ次は、何回もクリックするのは嫌だよね😔
キーを長押しで動くようにしてみよう。😁
let playerX; // プレイヤーのX座標
let playerY; // プレイヤーのY座標
let playerSize = 50; // プレイヤーのサイズ
let speed = 5; // 移動スピード
function setup() {
createCanvas(400, 400); // キャンバスを作る
playerX = width / 2; // 初期位置を画面の中央に設定
playerY = height - 20; // 画面の下の方に配置
}
function draw() {
background(220); // 背景を塗りつぶす
// 左矢印キーが押されていたら左に移動
if (keyIsDown(LEFT_ARROW)) {
playerX -= speed;
}
// 右矢印キーが押されていたら右に移動
if (keyIsDown(RIGHT_ARROW)) {
playerX += speed;
}
// プレイヤーが画面の外に出ないように制限
playerX = constrain(playerX, playerSize / 2, width - playerSize / 2);
// プレイヤーを描画(四角形)
rectMode(CENTER); // 四角形の基準点を中央に設定
rect(playerX, playerY, playerSize, 10); // プレイヤーの描画
}
コピペしてね。👍

スタートボタンを押して、キーボードの左右の矢印キーを長押しで動いたよ👍😆
出来たかなぁ?
わからなかったら、もう一度記事を見てコードの書き間違いや()が消えてるとか
セミコロン ; が抜けてるとか見直してみてね。
それでも、わからない時は、ググる!
プロのプログラマーもググってるらしいです。
後は、本を読んでみる。
興味があれば読んでみて。
次回は、「アイテムをキャッチする処理」をやるよ









