キャッチゲームの基本の作り方
アフィリエイトリンクが含まれてます
前回の記事で、円を左右に動かすところまでやりました。
今回は、円を上から落下する設定をやってみようと思います。
y座標の変数を作って、少しずつ増やす
yが画面の下に行ったら、また上から出てくる
let x, y;
let speed = 3;
function setup() {
createCanvas(400, 400);
x = random(width); // ランダムな位置
y = 0; // 最初は上からスタート
}
function draw() {
background(220);
ellipse(x, y, 30, 30); // 円を描く
y += speed; // 円を下に動かす
// 画面の下に行ったら上から出てくる
if (y > height) {
y = 0;
x = random(width); // ランダムな位置から落ちる
}
}前回の円が左右に動かすコードは消して、新たにコピペしてね。
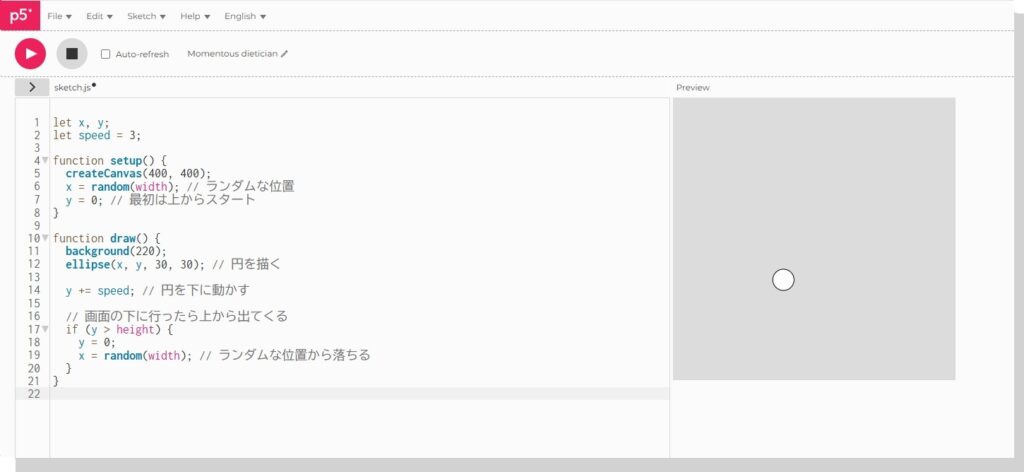
書けたら、再生ボタンを押して動かしてみよう!


円がランダムな位置から落ちてきた!😲
let x, y; // 円の座標を管理する変数
let speed = 3; // 落ちる速さ
🔹 x と y は円の座標を決める変数。
🔹 speed は円がどれくらいの速さで落ちるかを決める
function setup() {
createCanvas(400, 400); // 400×400のキャンバスを作成
x = random(width); // xはランダムな位置
y = 0; // 最初は画面の一番上
}
🔹 createCanvas(400, 400); → 400×400のキャンバスを作る
🔹 random(width); → x をランダムな場所に設定(画面の横幅の中でランダム)
🔹 y = 0; → 最初は一番上から落ちてくるようにする
function draw() {
background(220); // 背景を塗りつぶして残像を消す
ellipse(x, y, 30, 30); // (x, y) の位置に半径30の円を描く
🔹 background(220); → 前のフレームを消して、円の残像が残らないようにする
🔹 ellipse(x, y, 30, 30); → x, y の位置に直径30の円を描く
y += speed; // y座標を増やして円を下に動かす
🔹 y += speed; → y を毎回 3 ずつ増やす(円が下に落ちる)
if (y > height) {
y = 0;
x = random(width);
}
🔹 if (y > height) → 円が画面の下(height の位置)に到達したら
🔹 y = 0; → y をリセットして、また上から落ちてくる
🔹 x = random(width); → 落ちる位置をランダムにする
🔹まとめ🔹
このコードで「円がランダムな位置から落ちて、画面の下に着いたら
また上から落ちてくる」動きを作った!
次は、落ちてくるアイテムが出来たのでそれをキャッチするプレイヤーの
動きをつくるよ!🎮✨









