円を動かしてみる!
前回は、p5.jsで円をプログラミングで書きました。
今日は、続きをやってみよう。
- 円の座標を変数で管理する(x と y を使う)
- draw() の中で x の値を変えてアニメーションさせる
- 円が左右に動くプログラムを作る
コードはこんな感じ
let x = 50; // 円のX座標
let y = 100; // 円のY座標
let speed = 2; // 移動スピード
function setup() {
createCanvas(400, 200); // キャンバスを作る
}
function draw() {
background(220); // 背景を塗りつぶす
ellipse(x, y, 50, 50); // 円を描く
x = x + speed; // x座標を少しずつ増やす
// 画面の端で跳ね返る
if (x > width || x < 0) {
speed = speed * -1; // 速度の向きを逆にする
}
}
前回のコードに追加する部分は上部の3行と背景を塗りつぶすの後
let x = 50; // 円のX座標
let y = 100; // 円のY座標
let speed = 2; // 移動スピード
ellipse(x, y, 50, 50); // 円を描く
x = x + speed; // x座標を少しずつ増やす
// 画面の端で跳ね返る
if (x > width || x < 0) {
speed = speed * -1; // 速度の向きを逆にする
}

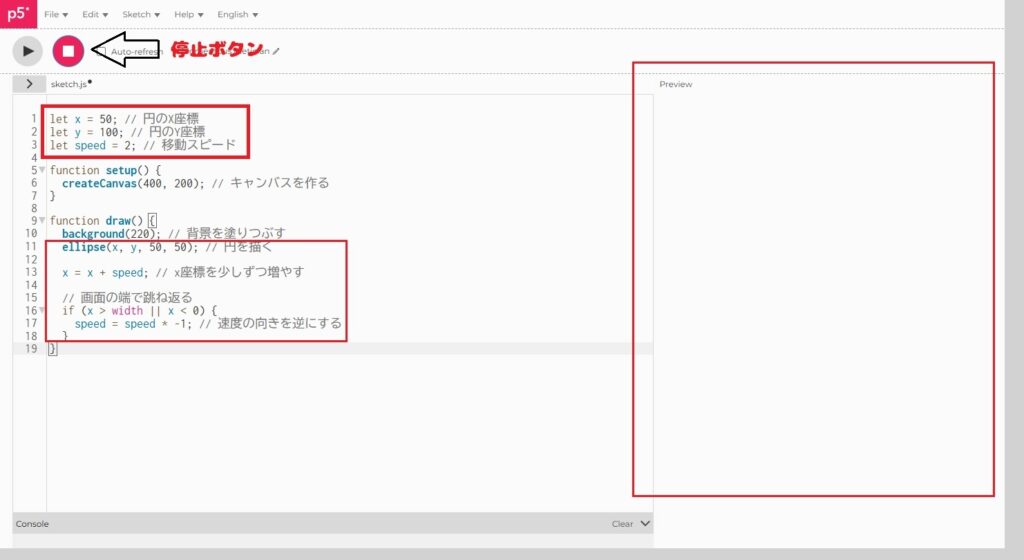
前回再生ボタンを押したままだったね。
横のボタンが停止ボタンだからコードを書いたら、一度停止ボタンを押してね
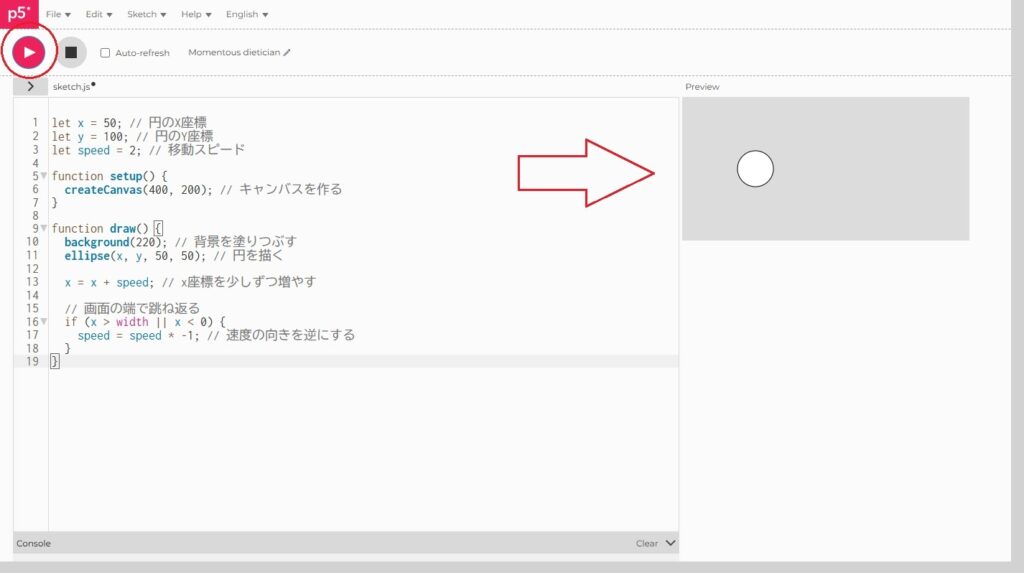
もう一度、再生ボタンを押してみよう。

円が左右に動いたね👍
これだけでも、感動だわぁー☺️
let x = 50; // 円のX座標
let y = 100; // 円のY座標
let speed = 2; // 移動スピード
🔹 x = 50 → **円の最初のX座標(横の位置)**を50にする
🔹 y = 100 → **円のY座標(縦の位置)**を100にする
🔹 speed = 2 → X方向の移動スピードを設定
function setup() {
createCanvas(400, 200); // キャンバスを作る
}
🔹 createCanvas(400, 200); → 400×200の画面を作る
function draw() {
background(220); // 背景を塗りつぶす
ellipse(x, y, 50, 50); // 円を描く
🔹 background(220); → 毎回背景を塗る(これがないと軌跡が残る)
🔹 ellipse(x, y, 50, 50); → (x, y) の位置に半径50の円を描く
x = x + speed; // x座標を少しずつ増やす
🔹 x = x + speed; → 毎フレームごとにX座標を少しずつ増やして右に移動
// 画面の端で跳ね返る
if (x > width || x < 0) {
speed = speed * -1; // 速度の向きを逆にする
}
}
🔹 if (x > width || x < 0) → 円が画面の右端または左端に行ったら…
🔹 speed = speed * -1; → スピードの向きを逆にして跳ね返る
まとめ
✅ 円が左右に移動する
✅ 画面の端にぶつかったら跳ね返る
この動きができるようになったね!🎾✨
次回は、キャッチゲームの基本の部分を作ってみます。
上から落ちてきて、キャッチしたらポイントが加算されるシンプルなゲームを
作るのが、最初の目標だからね。😊










